
Android Jetpack Compose Theme Made Easy by Elye Mobile App Development Publication Medium
Color system process Color limitations Color scheme Use color to express style and communicate meaning. Setting your app's colors can be crucial for personalization, defining semantic purpose, and of course defining brand identity. Note: For details on color on other Android platforms, see Wear Material theming and TV design guidelines. Takeaways

android what is ColorPrimaryLight and how do I use it? Stack Overflow
Twelve colors. Four sets. In each set, one color for colorPrimary, another for colorPrimaryDark and the last for accentColor. Perfect for four different themeOverlays. Next, we'll create our actual overlays and use these colors in them. If you're following along, jump over to styles.xml and create the themeOverlays you need. I have created mine.

Introduction to Material Design in Android
First of all, we have to select our colors. As far as in Android Studio 4.0.1 (In 4.1 is fixed﹡) if you create a new project with the empty activity wizard, the colors file looks like this.. The primary color is different for both, just creating a new theme with a different primary color and changing the theme for each of the user types.

Android Developers Blog Material Design on Android Checklist
Android Official and Primary Colors. The official and primary color of Android can be found below. Android Green. Hex: #3DDC84. RGB: (61, 220, 132) CMYK: (63, 0, 69, 0) PANTONE: PMS 7479 C. Color Codes of Android in HEX, RGB, CMYK and Pantone. Color Name.

How can you choose the color code for your mobile application?
6 Answers Sorted by: 40 Since you are using a Theme.MaterialComponents.* your Button is replaced at runtime by a MaterialButton. Currently the backgroundTint is still the default MaterialButton style.

Android Change color of selection in Android Studio editor iTecNote
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

Color Wheel App Android / Color Wheel Basic Schemes App Ranking And Store Data App Annie You
A utility class for common color variants used in Material themes. Summary Constants ALPHA_DISABLED public static final float ALPHA_DISABLED Constant Value: 0.38 ALPHA_DISABLED_LOW public static final float ALPHA_DISABLED_LOW Constant Value: 0.12 ALPHA_FULL public static final float ALPHA_FULL Constant Value: 1.0 ALPHA_LOW

Android Studio Color Code
List of color names and color code for Android The colors.xml below defines a list of colors as an Android color resource. The first part defines all the individual colors, and the second part defines a array of color items, each item in this array is referencing a color defined in the first part.

android Secondary color is a light version of the primary color Graphic Design Stack Exchange
2 Answers Sorted by: 57 Use this: TypedValue typedValue = new TypedValue (); getTheme ().resolveAttribute (R.attr.colorPrimary, typedValue, true); int color = typedValue.data; Share Improve this answer Follow answered Feb 12, 2015 at 23:01 ByteHamster

Android color for mobile design Mobile Android Developers
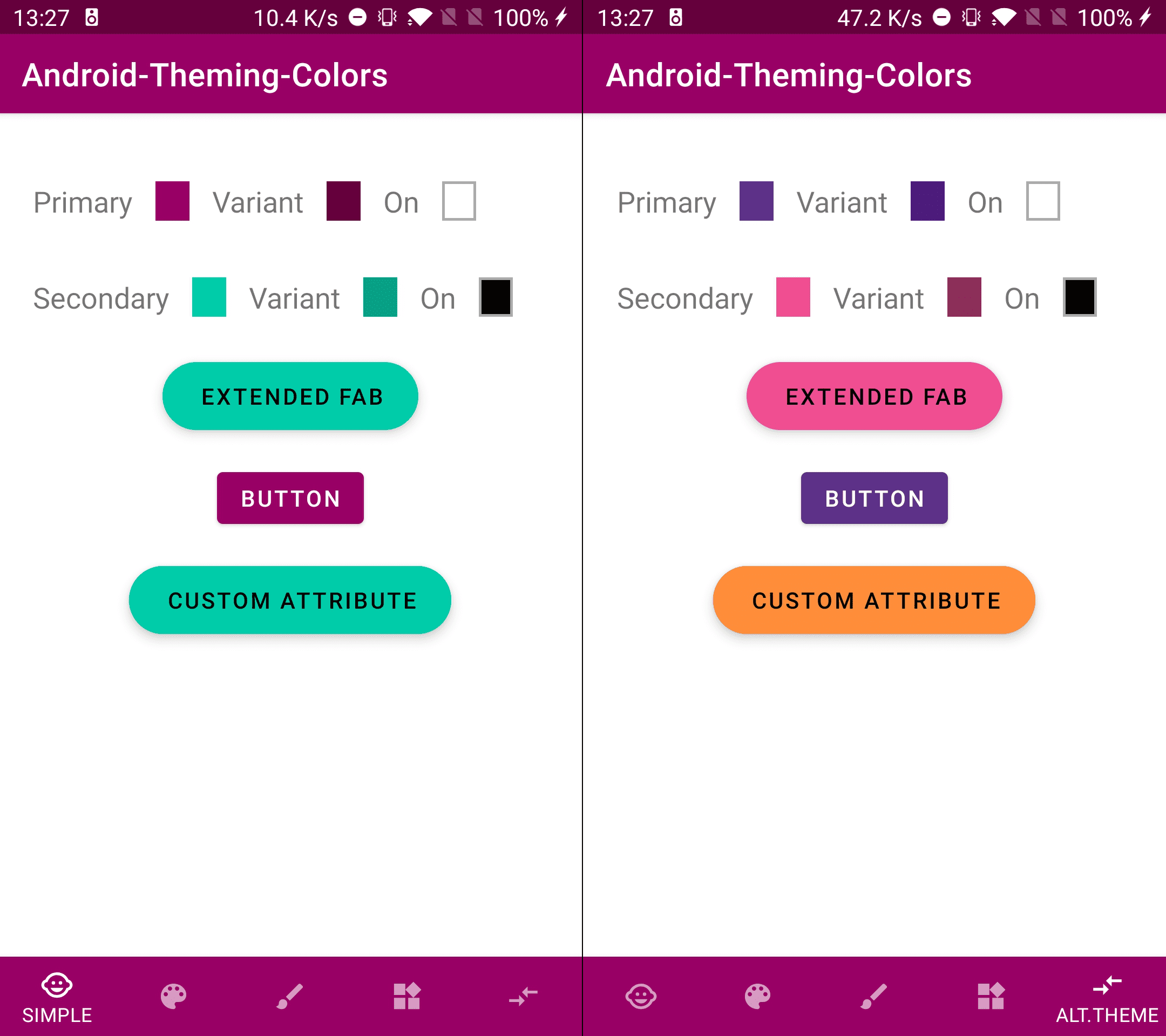
colorPrimary - The color displayed most frequently across your app's screens and components. This color should pass accessibilty guidelines for text / iconography when drawn on top of the surface or background color. (Default Value: #6200EE) colorPrimaryVariant - A tonal variation of the primary color. (Default Value: #3700B3)

Android Built In Colors With Many Choices Aerodynamics Android
A primary color is the color displayed most frequently across your app's screens and components. The baseline Material Design dark theme uses the 200 tone as a primary color. This meets the WCAG's AA standard of at least 4.5:1 for normal text, at all elevation surfaces. Figure 3. A sample primary palette in a dark theme.

Color Material UI
Extend by device; Build apps that give your users seamless experiences from phones to tablets, watches, and more.
Material Design
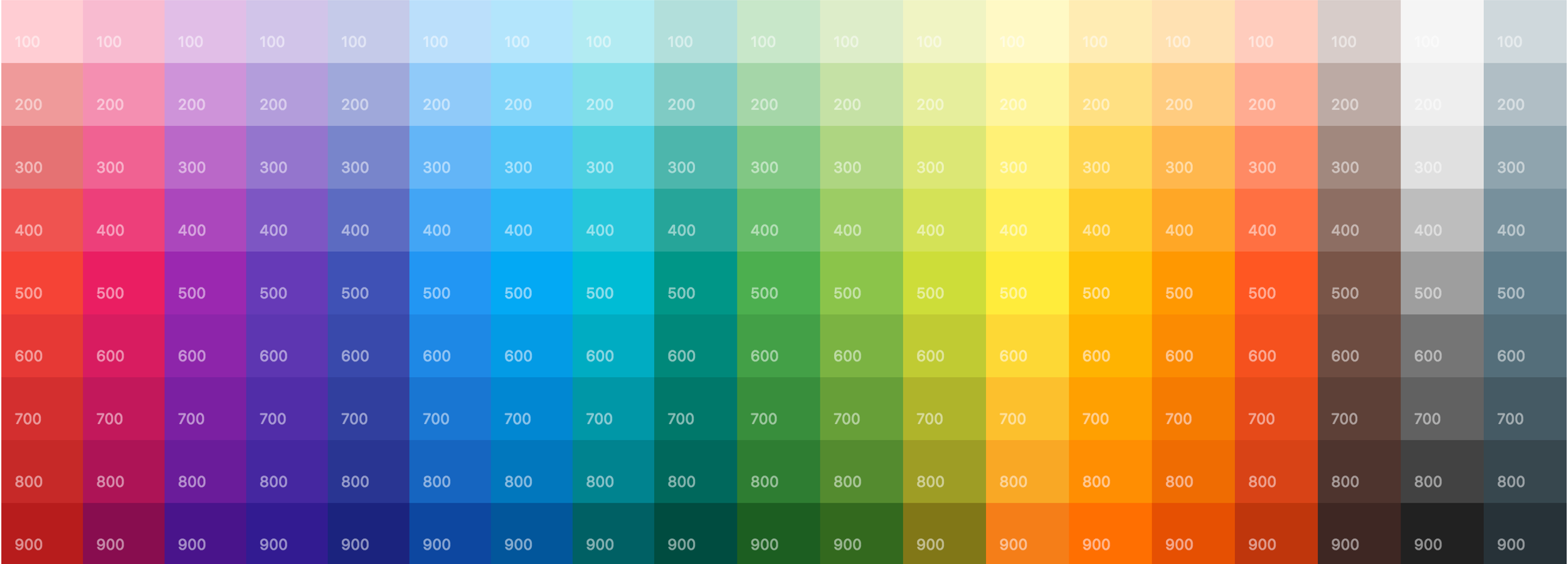
The color palette starts with primary colors and fills in the spectrum to create a complete and usable palette for Android, Web, and iOS. Google suggests using the 500 colors as the primary colors in your app and the other colors as accents colors.. A primary color is the color displayed most frequently across your app's screens and.

Colordict Android
A style is a collection of attributes that specifies the appearance for a single View. A style can specify attributes such as font color, font size, background color, and much more. A theme is a collection of attributes that's applied to an entire app, activity, or view hierarchy—not just an individual view.

Android Design System and Theming Colors. Hugo Matilla
1. Introduction In this codelab, you will learn about theming your apps in Jetpack Compose using Material Design 3. You'll also learn about the key building blocks of Material Design 3 Color schemes, typography, and shapes, which help you theme your application in personalized and accessible ways.

Android Colors and Multiple Themes Vinit Agrawal Medium
A color that passes accessibility guidelines for text/iconography when drawn on top of the primary color. #FFFFFF: colorSecondary: The secondary branding color for the app, usually an accented complement to the primary branding color. #03DAC6:. All MDC-Android components have been updated to use the theme attributes described above, when.